CASE STUDY IN-PROGRESS
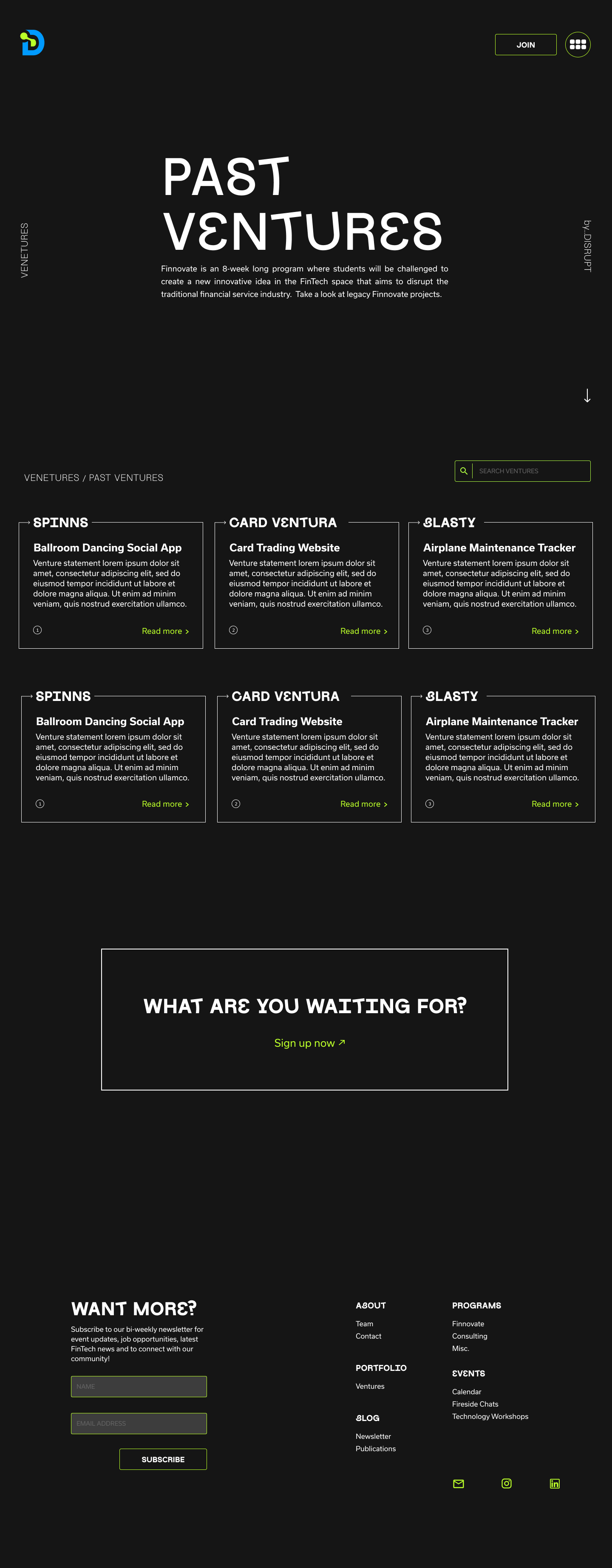
Disrupt is the student-led FinTech initiative at Northeastern University. They reached out to Scout, the design organization on-campus, to help rebrand themselves, as well as revamp their website and social media. As the Project Lead for this design project, I was responsible for defining scopes and timelines, providing guidance to my team, overseeing client communication, as well as participating in the design process throughout the semester.
Skills:
Project Management
UX Research & Design
Brand Identity
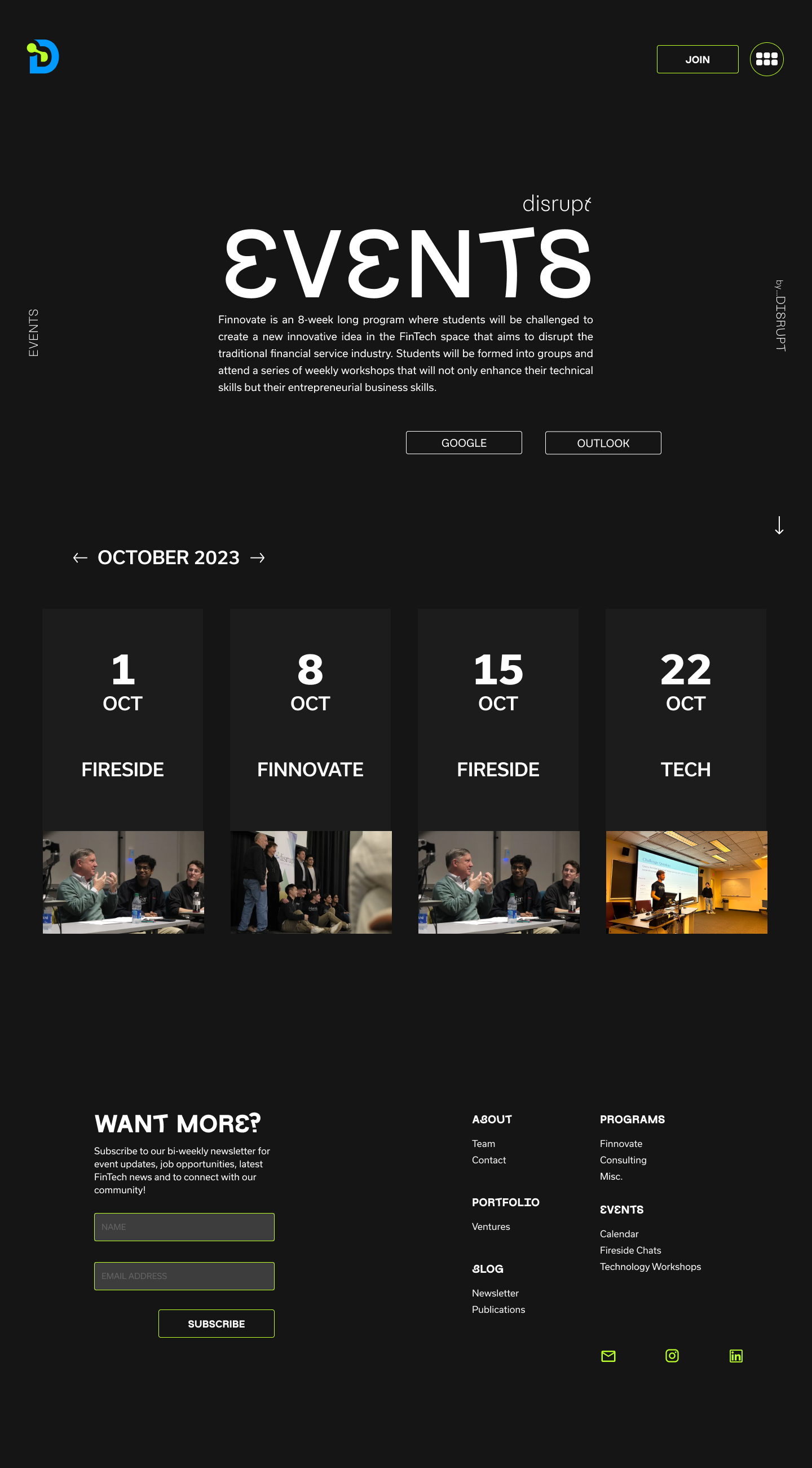
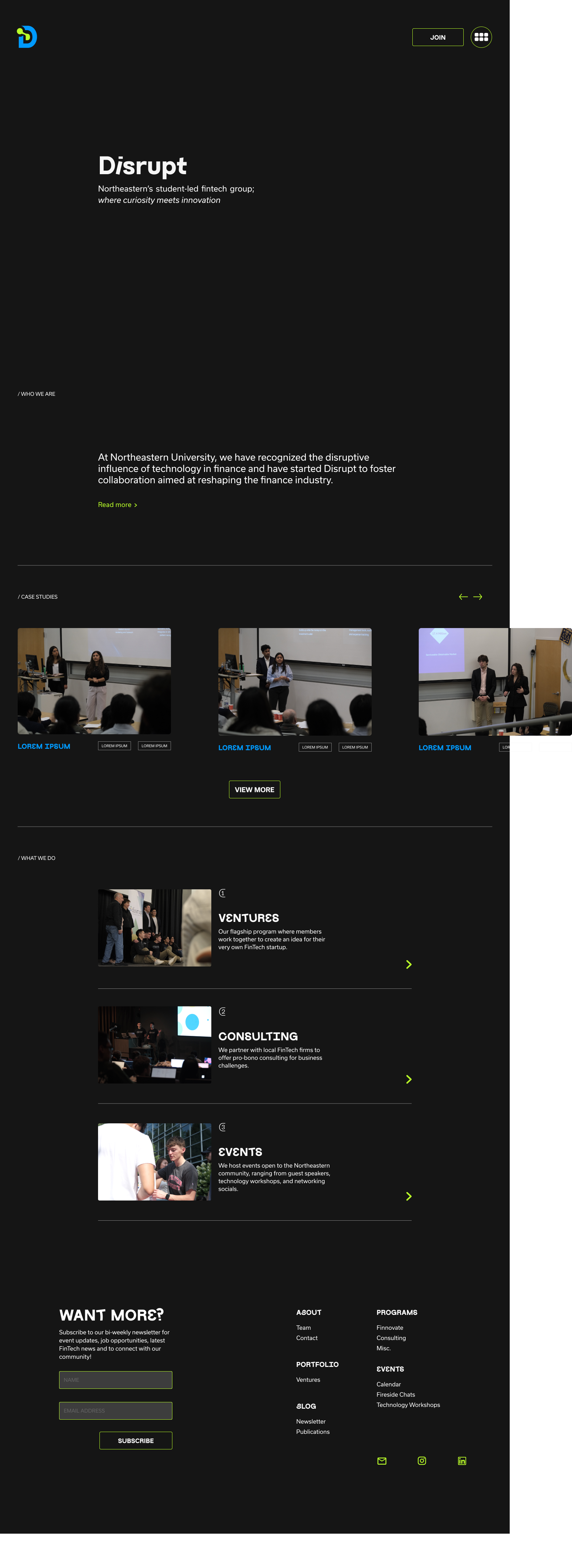
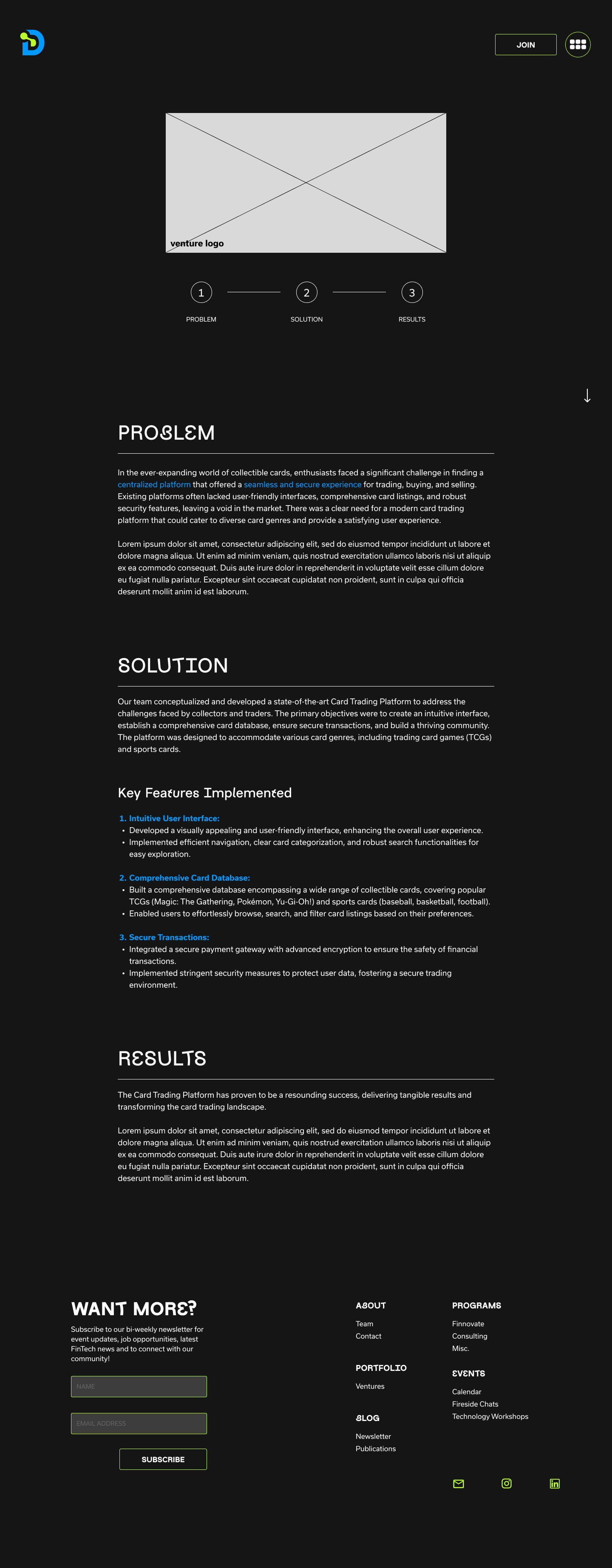
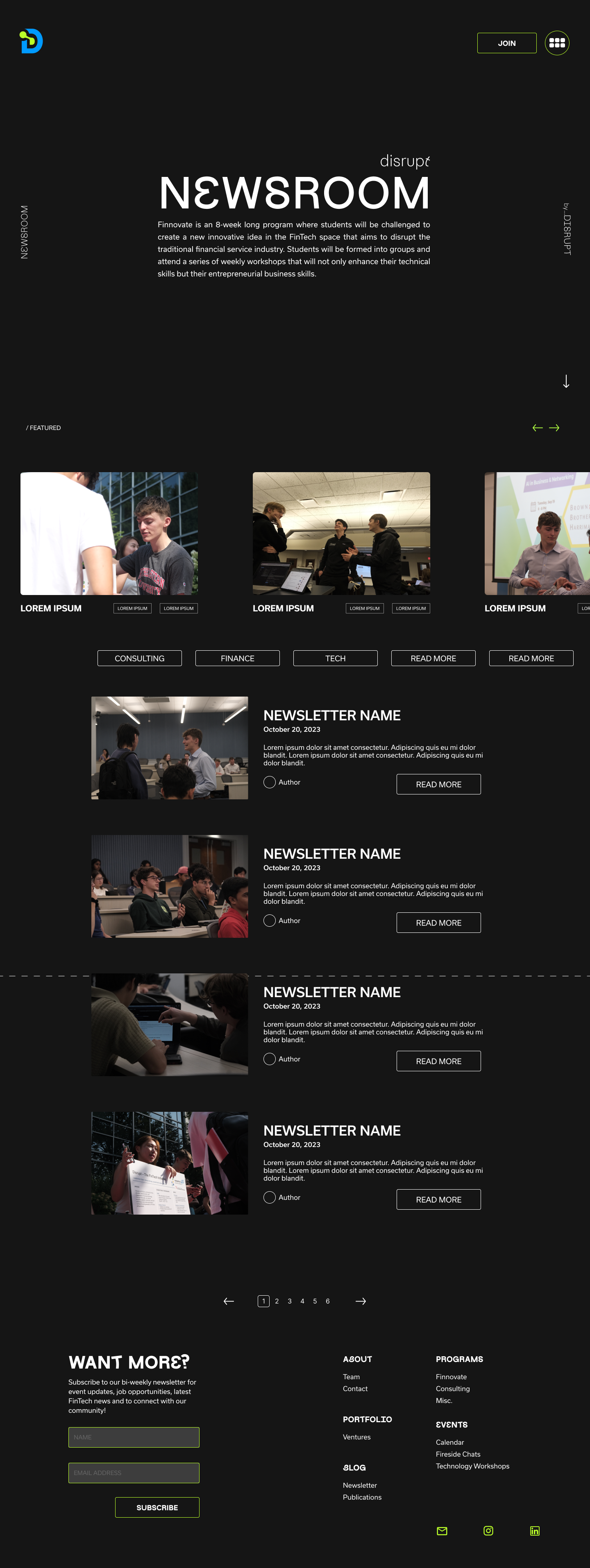
Web Design & Development
Role:
Project Lead
Team:
Preet Singh
Jyaleen Wu
Bryan Kapusta
Lucas Clavijo
Amanda Fong
Helen Miao